Gifアニメを作るChrome拡張Animated Gif Captureを公開しました

「Animated Gif Capture」というアニメーションGifを作るChrome拡張を公開しました。
Chromeに表示中のWebページをアニメーションGifに変換します。また、オプションページから設定を変更すると、デスクトップやChrome以外のウィンドウもアニメーションGifにすることが出来ます。
Chrome Web Storeに登録してあるので、ここからインストールできます。
Chrome Web Store - Animated Gif Capture - アニメーションGifキャプチャ
キャプチャ例
Flashもキャプチャできます。
※http://demouth.net/sketch/016/ 以前私がAS3で作ったやつ

FlashのキャプチャできるのでVimeoでもYouTubeもいけます。
フレームレートを高めると滑らかなアニメーションGifになります。
※これは私のVimeo動画です。著作権違反にはお気をつけください

Chrome拡張ではありますが、Chrome以外のウィンドウや、デスクトップ全体のキャプチャも可能です。
これはフレームレートを落とし、撮影時間を長くして、Illustratorをキャプチャしています。

使い方
詳しい使い方はインストール後のオプションページに書いてありますので、インストール後に拡張アイコンを右クリックしてオプションページを表示してください。
あとYouTubeに動画をアップしてあるので、こっちを見ていただくとだいたいわかると思います。
個人的にChrome拡張を使う時一番心配なのは勝手に個人情報にアクセスしてWebにアップしたりしないかという事なのですが、この拡張はWebアクセスはしませんし余計な事は何もしません(当たり前だけど一応)。
How to use Animated Gif Capture - YouTube
以上がアプリの紹介になります。
以降、作った時の技術的な感想をだらだらと書きます。
技術的なこと
Chrome ExtensionはJavaScriptなので、インストールすればソース見られますが、一応Githubにもソースを公開してます。リファクタリングの時間が取れずにソース汚くなっていますが、ソースを公開することで誰かのお役に立てれば幸いです。
demouth/AnimatedGifCapture
基本的に Chrome Extension APIs にすべて必要な情報はあるので、こちらを見ます。
この拡張はキャプチャする方法を3種類の中から選んで設定出来ます。
今回使ったキャプチャを出来るAPIは下記です(あまり確認してないけど、キャプチャ出来るAPIは多分これ以外には無いと思う)。
- chrome.tabs.captureVisibleTab(integer windowId, types.ImageDetails options, function callback)
- chrome.tabCapture.capture(object options, function callback)
- chrome.desktopCapture.chooseDesktopMedia(array of DesktopCaptureSourceType sources, tabs.Tab targetTab, function callback)
tabCaptureはChromeのバージョン31、desktopCaptureは34から使えるようになったようなのでなかなかタイムリーでした。
chrome.tabs.captureVisibleTab()
chrome.tabs.captureVisibleTab()を使うと、コールバックで画像のdataURLが返ってきます。
このAPIは一瞬ではありますがブラウザが固まるのが難点です。アニメーションGifを作るために何度もキャプチャするとChromeのレスポンスが悪くなります。
あと、このAPIで返ってくる画像には、マウスカーソルやセレクトボックスの中身などは映りこみません。
chrome.tabCapture.capture()
chrome.tabCapture.capture()を使うとコールバックにタブの内容を動画と音声で返すLocalMediaStreamオブジェクトを返します。これを使ってタブの中身のキャプチャを撮ります。これをURL.createObjectURL();でvideo要素のsrcに入れると動画を再生できます。あとはこれをcanvas要素を使ってcontext2dにdrawImage()すれば画像に変換出来ます。
var video = document.createElement('video'); video.src = window.URL.createObjectURL(stream); video.addEventListener('canplay', this.handler); video.play();
video.srcにstreamを入れると動画の再生が始まるのかと最初思っていましたが、play()しないとvideoに表示される内容は更新されませんでした。後から考えると当たり前かと思いましたが。
あと、タブの動画の再生が始まるまで多少タイムラグがあるようで、canplayイベントの後でないと真っ暗な画像になってしまいました。canplayイベントでなくてもいいかも知れません。
キャプチャする動画のサイズをchrome.tabCapture.capture()の引数に渡すと、その通りの画像サイズでキャプチャしてくれます。タブの中身をキャプチャしたいのでタブのサイズを取得してから渡します。タブのサイズよりも大きなサイズを指定するとタブよりも大きい部分は黒く塗りつぶされた動画が返ってきます。
なお、このAPIはタブのサイズが奇数になると、偶数に丸められ、同時に動画の品質が落ちるようです。この問題をどうにかしようと頑張りましたがどうにもなりませんでした。何か情報をお持ちの方は教えて頂ければと思います。
ちなみにcanvas要素のtoDataURL()メソッドですが、これはtoDataURL('image/webp')のように画像フォーマットを指定できますが、jpegが一番早かったです。
計測結果メモっておけばよかったのですが、残していないので、参考までにざっくりとした感覚値を残しておきます。おそらく画像の内容によっても変換時間は変わると思うのであくまで参考ということで。
chrome.desktopCapture.chooseDesktopMedia()
desktopCapture APIはchrome.tabCapture.capture()と似ていて、動画でキャプチャするAPIです。
tabCaptureと違うのは、chooseDesktopMedia()を呼ぶとウィンドウやデスクトップを選択する為の下記のウィンドウを表示します。

これを使ってウィンドウやデスクトップをユーザーが選択すると、コールバックにstreamIdが返ってきます。
このstreamIdを使ってnavigator.webkitGetUserMedia()に渡すと、tabCaptureと同じようにstreamを取得できます(もしかしてwebkitのプリフィックスいらないかも)。あとはtabCaptureと同じ要領です。下記のような感じ。
chrome.desktopCapture.chooseDesktopMedia(
["screen", "window"] , //ウィンドウとデスクトップどちらも
function(streamId) {
if (!streamId) { /* error */ }
navigator.webkitGetUserMedia(
{
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: streamId,
minWidth: 10,
maxWidth: 1920,
minHeight: 10,
maxHeight: 1080
}
}
},
function(stream){
var video = document.createElement('video');
video.src = window.URL.createObjectURL(stream);
video.play();
}
);
}
);
アニメーションGIFの変換ライブラリ
antimatter15/jsgif を使いました。
※bytearray.orgのAS3の移植!
さすがにGIF画像を作るのは処理時間がかかります。このライブラリの中でWebWorkerを使っているので対象早くなっているかもしれませんが、さすがに画像サイズやアニメーション枚数が多いと数十秒間処理時間がかかります。WebWorkerについてあまり調べていませんが、ライブラリの中を少し覗いてみたところ1スレッドにGIF生成の処理を流し込んでいるようなのでこの辺を書き換えればマルチコアのCPUの時に多少早くなるのかも知れません(たぶん)。
jsgifを使うとgifのdataURLを取得できます。
しかしdataURLは大変重く、ファイルサイズが大きくなった場合ブラウザが死んでしまうこともあるので、バイナリに変換してダウンロードさせています。
http://blog.agektmr.com/2013/09/canvas-png-blob.html
こちらを参考に下記のようなコードでBlobに変換し、ブラウザにダウンロードさせています。
// 空の Uint8Array ビューを作る var buffer = new Uint8Array(rawData.length); // Uint8Array ビューに 1 バイトずつ値を埋める for (var i = 0; i < rawData.length; i++) { buffer[i] = rawData.charCodeAt(i); } // Uint8Array ビューのバッファーを抜き出し、それを元に Blob を作る var blob = new Blob([buffer.buffer], {type: 'image/gif'}); var a = document.createElement('A'); a.href = window.URL.createObjectURL(blob); a.setAttribute('download', filename); a.click();
Chrome拡張の公開にあたって

Chrome拡張の公開
Chrome拡張をChromeウェブストアに公開する手順は下記を参考にしました。
アイコンの作り方などが紹介されていました(あまり読んでいない)。
https://developer.chrome.com/webstore/publish
デベロッパー ダッシュボードでは言語毎に説明文や画像を設定したり出来ます。
画像について
アプリの画像は下記があると良いです。
試していませんが、おそらく最低限アイコン用の128x128の画像と、ストア用のスクリーンショットが1枚あればいいと思います。
- アプリ内のアイコン画像 16,19,32,48,128の正方形。manifest.jsonで設定する。
- ストア用のアイコン画像 128x128である必要がありますが、96x96のアイコンを作って、上下左右に16pxの透明な領域をつける必要があるそうです。
- ストア用のスクリーンショット1280x800 または 640x400を最大5枚、もしくはYouTube動画。
- ストア用のプロモーションタイル画像 440x280,920x680,1400x560を1枚ずつ。
以上です。
HappyのPVを1時間で見る

合計24時間あるPharrell WilliamsのHappyのPVを1時間で見られる、24 Hours of Happy in an Hourというページを作りました。
http://demouth.net/sketch/24hoursofhappy-inanhour/
使い方
まず、Google Chromeがインストールされた、ある程度性能のいいデスクトップPC(Mac)を用意します。
用意できなければ諦めます。
※24個の埋込み型YouTubeを再生しますので、性能が低かったりFirefoxだったりすると動きがギクシャクします。
次にこのURLにアクセスします。
http://demouth.net/sketch/24hoursofhappy-inanhour/
しばらくloading表示されるので待ちます。
待ち時間は環境毎に異なりますが、10秒から30秒程ほど待ちます。
※24個の(ry

startボタンが表示されたら、クリックします。
もしも10秒程度待ってもボタンが表示されなければリロードして見て下さい。
※24個(ry

再生開始です。
ZOOMボタンがあるので、モニタサイズに合わせて調整して見て下さい。

経緯
現在4/12付けビルボードで6週連続No.1獲得中のPharrell WilliamsのHappyですが*1、この曲のPVは24時間もある世界初の試みとしても話題になりました。*2
実際このPVを見てみると、異様にテンション高い人やTyler the Creatorなどのミュージシャンが出てたり、なかなか面白く、時間を忘れて見続けてしまいました。
YouTubeだと1動画1時間で区切られていて、それが24動画あるので、1時間単位でしか見られません(プレイリスト使えば連続で見れるけど)。
そこで、24動画を連続で流し続けるページを作ろうと考えましたが、公式サイトで既にそんな事をやってました 。*3
とはいえ折角なのでHappyにまつわる何かを作ろうということで、この24時間あるPVを1時間で見られるページを作りました。
単純にYouTubeの動画24個を並べて再生するだけです。
色やフォントは 24hoursofhappy.com に似せてます。
※去年の曲なので今更感はありますね
以上です。

- アーティスト: Pharrell Williams
- 出版社/メーカー: Sony
- 発売日: 2014/03/07
- メディア: CD
- この商品を含むブログ (6件) を見る
*1:ファレル「ハッピー」が6週連続全米No.1獲得、年間TOP10入りもほぼ確実 http://www.billboard-japan.com/d_news/detail/19110
*2:Pharrell Williams「Happy (The World's First 24 Hour Music Video)」 http://www.iloud.jp/video/pharrell_williamshappy_the_wor.php
NetBeans7.4でPHP_CodeSnifferを使う
PHPの統合開発環境NetBeans IDE for PHPにはPHP_CodeSniffer(以降phpcs)を使う機能が標準搭載されていて、これを設定しておくとIDE上からプログラムのコーディング規約違反を自動検出できます。
phpcsにるコーディング規約チェック内容はカスタマイズも可能なので、開発チームオリジナルのコーディングも設定可能です。
以降NetBeansへのphpcsの設定方法と、利用方法を紹介します。
設定方法
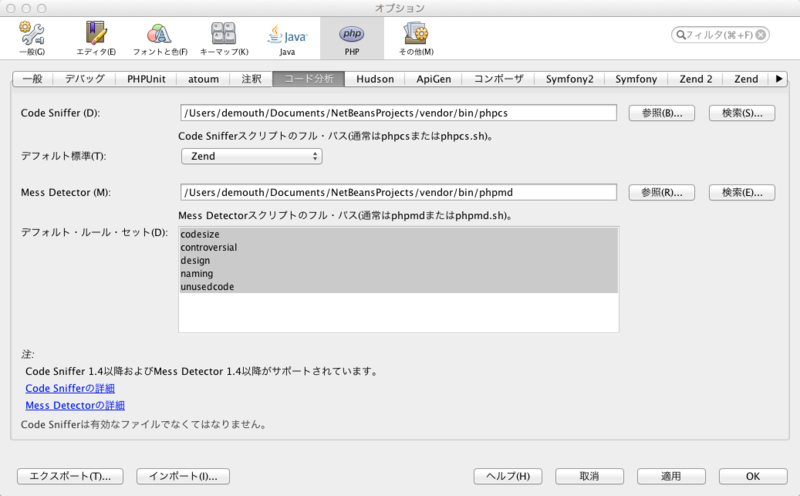
「ツール」>「オプション」(Macの場合は「NetBeans」>「Preference...」)でオプションウィンドウを開き、「PHP」 > 「コード分析」からphpcsの設定を行います。

このウィンドウからPEARやComposerでインストールしたphpcsのパスを指定します。
※なお、Windowsの場合はphpcs.batファイルを指定します。またphpcs.batを利用するにはPHPが環境変数Pathに追加されている必要があります。
そして、すぐ下の「デフォルト標準」からコーディング規約ファイルを選択します。
※上の画像はZendになっています
これで設定は終わりです。
phpcsを実行する
設定ができたので、実際にphpcsを使ってみます。

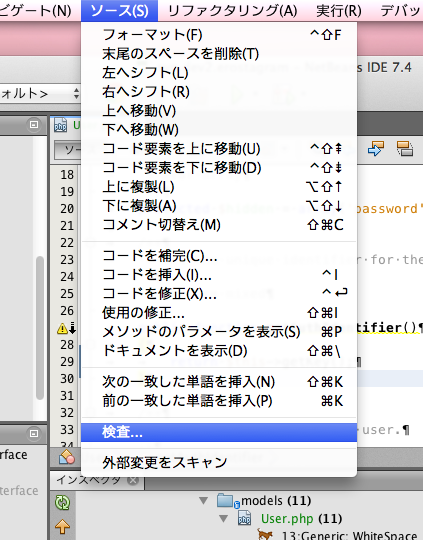
メニューの「ソース」 > 「検査...」をクリックし、検査ウィンドウを立ち上げます。

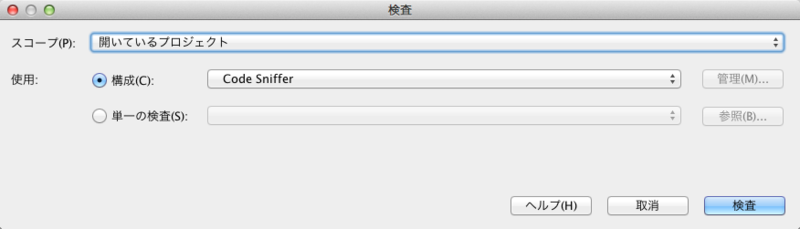
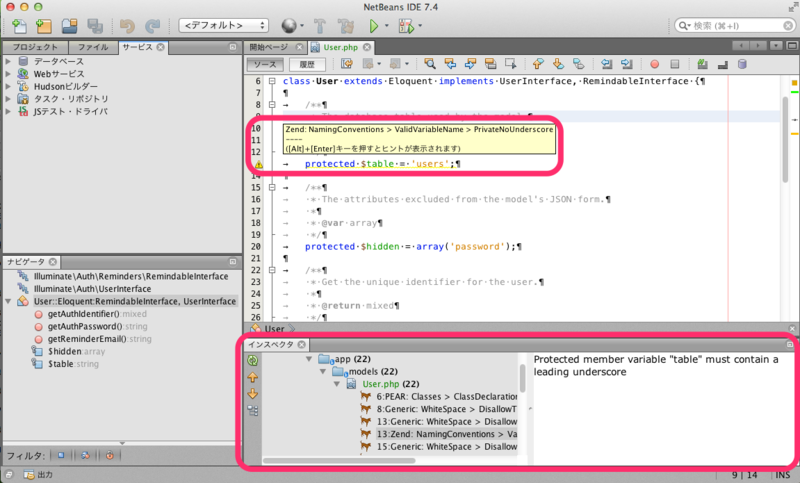
検索ウィンドウでスコープを選択し「検査」ボタン押下でphpcsが実行され、実行が終わるとインスペクタタブに結果一覧と、コードの左側にアイコン表示されます。
このアイコンをクリックすると指摘内容がツールチップ表示されます。

phpcsmdプラグインを使うともっと便利に
以上がNetBeansに標準で入っているコード分析機能ですが、phpcsmdプラグインを使うとさらに見やすく、ファイル保存時に自動チェックを実施するなど細かな設定もでき便利になります。下記ページphpcsmdを紹介しているいて、こちらを参考にインストールできます。
ご参考まで。
http://junichi11.com/?p=2469
以上です。