Goのクリーンアーキテクチャ実装 go-clean-arch を読む
Go言語で実装されたクリーンアーキテクチャの実装例を見つけたので、ソースを読みつつなんとなくクラス図とER図を書いてみました。
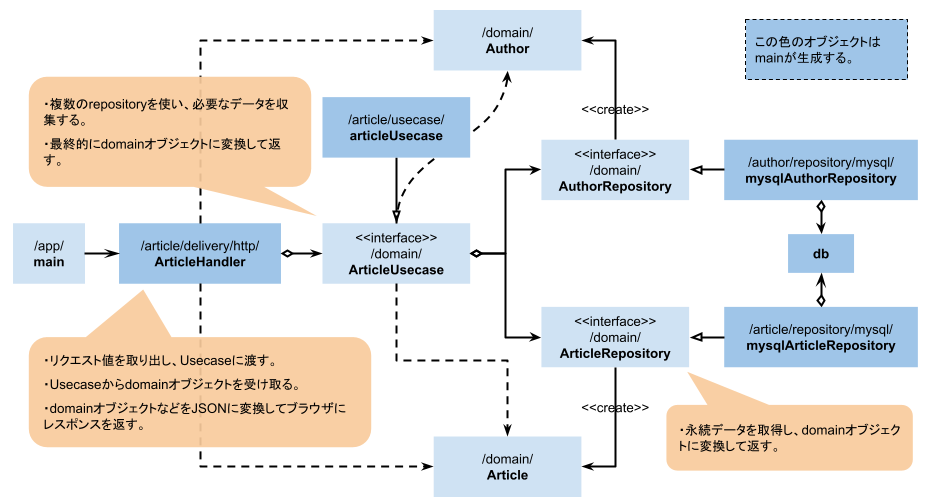
クラス図
- 図の中にメモ書きしてありますが、ほぼ全てのオブジェクトを main で生成しています。
- Model は Article と Author の2つですが、 Usecase や Handler の名前は ArticleXxxx になっています。関心の対象が Article だから?

ER図
- DB上には article と author 以外にいくつかテーブルがありましたが、実装上はこの2つのテーブルだけを使っているようでした。
- article が author_id を保持するようになっています。

JOINについて気になった
複数の article と、それに紐付く author をセットで取得する部分の実装が気になりました。
素朴に考えると、 article と author の2テーブルをJOINして1回のSQL発行でデータ取得しそうな気がしますが、この go-clean-arch では、
- article を複数取得 (ArticleRepositoryを使用)
- article 1件1件をループで回す
- ループの中で article 1件に対応する author を1件取得 (AuthorRepositoryを使用)
という感じでループの中で何度もSQLを発行している実装となっていて、パフォーマンスの考慮はなさそうでした。
この辺はサンプル実装だからですかね。
※RDBを使った場合、1テーブル1モデルにするのは無理がある?
以上です。
2020年のPHPエディタ
PHPを書くなら有料のPhpStormを使うのが一番良い気がしていて実際私も使っていますが、無料ならVSCode + PHP Intelephenseが良さげです。
※PHP Intelephenseも一部機能は有料ですが、無料で大抵の機能が使えます
ということで環境構築方法を紹介します。
初期設定手順
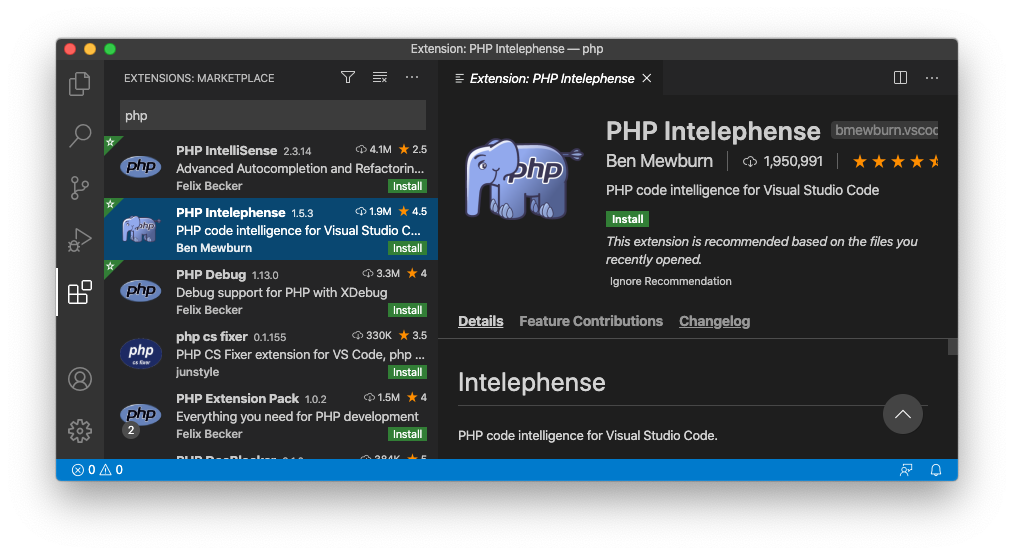
1. PHP Intelephenseをインストールする
VSCodeのExtensionsタブでPHPと検索すると上の方にPHP Intelephenseが表示されるので、これをインストールします。
PHP IntelliSenseというExtensionが一番上に表示されますが、一つ下のPHP Intelephenseの方を入れます。

2. PHP Language Featuresを無効化する
Extensionsタブで@builtin phpと検索するとPHP Language Featuresが表示されるので、これを無効化します。

3. 設定画面でPHPのバージョンを指定する
VSCodeの設定画面で PHP Version と検索するとPHP IntelephenseのPHP Versionの設定が表示されるので、ここでPHPのバージョンを指定します。
PHP 7.4.0がデフォルトっぽいので、このままでよければ特に何もしなくて良いです。
※PHPのバージョンが異なる複数のサービスを運用している場合は、Workspaceの設定にすると良さそう。

これで設定完了です。
※もしかしたら再起動必要かも。
使ってみる
↓インスタンスのメソッドが補完されるようになりました。

↓function内で $ と書き始めるとスコープ内に存在する変数のみが表示されるようになりました。

↓設定画面で PHP Version を5.3.0に設定した状態で、戻り値の型宣言を書いてみると、このようにエラー表示されるようになりました。

しばらく使ってみて、これである程度いけそうだったらPhpStormのサブスクリプションを解約しようかなと思っています。
air-shodo.comというサイトを作りました
air-shodo.comというサービスを正式リリースしました。
このサイトではPCやスマホで手軽に書道した気分を味わうことができます。今のところ機能はとてもシンプルで、大きくいって下記の3つです。
- 書道する
- 投稿する
- 投稿を閲覧できる
特に3D touch対応のiPhoneやiPad+Apple Pencilを使うと筆圧が反映され、より書道っぽい書き味になります。 今の時期だと、書初めなんかに使うとおもしろいと思います。

技術面
技術面では特に変わったことはしていないのですが、訳あって開発開始から2年半ブランクを空けて開発を再開したため、再開した時には開発環境のアップデートから始める事になりました。
- Laravel5.0 --> 5.7(当時としても5.0は古かった)
- gulp + Babel --> Laravel mix + TypeScript
- Vagrant + Chef --> Docker Compose
主要なところだとこんな感じで、このあたりの更新に時間がかかりました。
やる気
実は2年半前(2016年5月頃)に書道できる機能だけのティザーサイト的な状態で公開していて、その後力尽きて放置していたのですが、今回投稿機能を追加した事で、当初やろうとしていたことがある程度実現でき、今回の更新を正式リリースとすることにしました。
生きていると色々あります。転職だったり、交通事故を起こしたり。未来は何があるかわからないので思いついた瞬間やる気がなくなる前にやりきってしまうことが大事だと開発を再開するとき改めて感じました。
という事で下記を意識して開発をしています。
- やる気が無くならないように楽しいところから作る
- やる気があるうちに、目に見える形になるまで作る
- やる気がない時は小さな機能改善や雑務でやる気が復活するのを待つ
- 時間を開けない(やる気がなくなってしまう)
- 万が一やる気が無くなっても、いつの日か再開できるようにドキュメント(できればShellScriptやMakefile)を残しておく
私はこれを 「やる気駆動開発(Yaruki-Driven Development; YDD)」 と呼んでいます(雑)。